Existe um elemento HTML que pode ser útil para vocês, que permite exibir versões diferentes de uma imagem para tamanhos diferentes de tela - por exemplo, criar uma versão da imagem para desktop, tablets e celulares. É parecido com o que o ai2html faz, mas acho que pode ser útil para gráficos e imagens mais simples. Ele aceita todo tipo de imagens, incluindo svg.
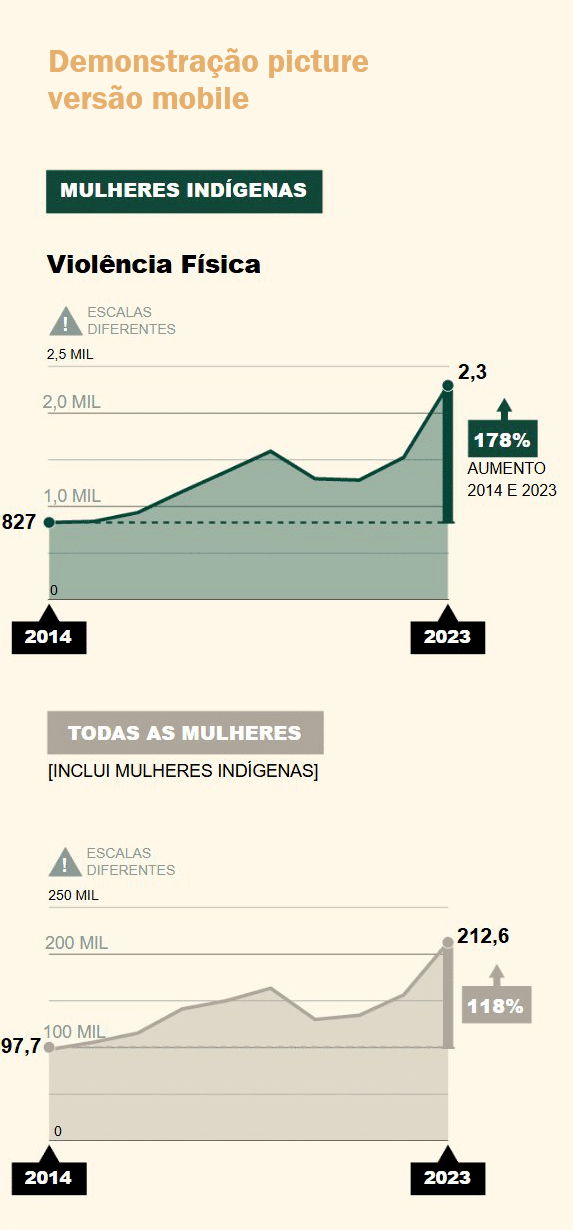
A imagem abaixo tem três versões: a desktop com um gráfico ao lado do outro, e a tablet e a mobile com os gráficos na vertical. Ela deve alternar automaticamente entre essas versões de acordo com o tamanho da tela do usuário.

Tentando explicar brevemente o código abaixo:
<picture>
<source srcset="https://agendamaissus.org.br/wp-content/uploads/2025/07/picture-v-desktop.png" media="(width >= 1100px)" />
<source srcset="https://agendamaissus.org.br/wp-content/uploads/2025/07/picture-v-tablet.png" media="(width >= 600px)" />
<img src="https://agendamaissus.org.br/wp-content/uploads/2025/07/picture-v-mobile.png" alt="MDN" />
</picture>Os trechos marcados em verde são as URLs que vocês devem trocar com as imagens dos gráficos reais. Dentro do picture a gente pode ter vários "sources", e cada um precisa ter, além da imagem, o trecho "media" dizendo quando aquela imagem devem aparecer. Ali em cima, o primeiro "source" tem a imagem versão desktop e o media dele diz "width >= 1100px" - traduzindo, quando a largura de tela for maior do que 1100 pixels, exiba essa imagem.
O segundo source é para tablets: "width >= 600px" - traduzindo, quando a largura de tela for maior do que 600 pixels, exiba essa outra imagem.
O último item, "img", contém a imagem que deve ser mostrada caso as condições acima não tenham sido atingidas - ou seja, pra todas as telas menores que 1100px e 600px (dispositivos mobile).
